Repository ReadMe.md를 예쁘게 쓰고 싶어서 여기저기 검색하다가 깃허브 프로필을 ReadMe로 꾸밀 수 있다는 정보를 발견했다!
작년에 업데이트 된 기능인 것 같은 데,, 난 느렸다.ㅎㅎ
그래서 오늘은 깃허브 프로필을 꾸미는 방법에 대해 간단하게 포스팅하고자 한다.
0. 결과
결과를 미리 보여주면 아래와 같이 프로필을 꾸몄다.

1. Create Repository
먼저 페이지에 ReadMe를 이용하여 프로필을 띄우기 위해서는 유저이름과 동일한 Repository를 만들어야한다.
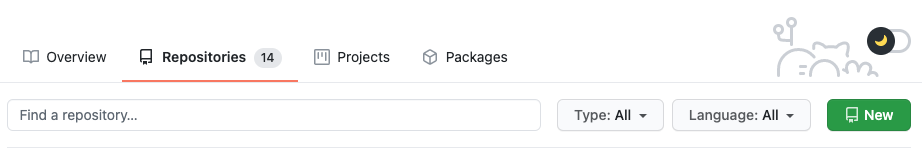
Repositories에서 오른쪽에 보이는 녹색 버튼 New를 눌러 새로운 리포지토리를 생성한다.

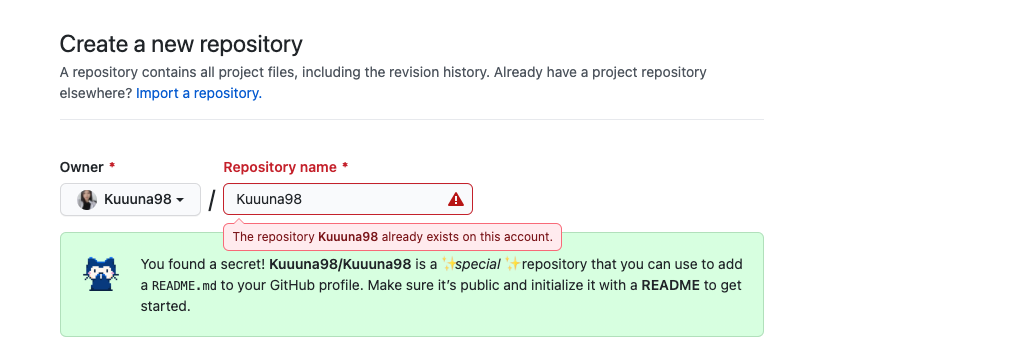
이때 리포지토리 이름을 왼쪽에 보이는 본인의 계정이름과 동일하게 만들어야한다.
나는 이미 리포지토리가 만들어져있기 때문에 이미 존재한다는 메세지가 보이지만 처음 만드는 사람들은 이 메세지가 보이지 않을 것이다.
아래 고양이가 들어간 녹색상자가 보인다면 성공한 것이다! 이제 리포지토리를 생성하면 된다!

생성한 후에 내 git repository로 돌아가면 README.md 파일이 보이며 Hi there!라는 문구가 보일것이다.
그럼 리포지토리는 잘 생성된 것이다. 본격적으로 내 프로필을 꾸며보자!!
2. Hits
hits는 나의 git repository 방문자 수를 나타낸다.

해당 배지를 넣기 위해서 hits 사이트로 이동한다. 그리고 보이는 TARGET URL에 자신의 리포지토리 주소를 넣는다.
다음으로 OPTIONS란에서 배지 커스텀이 가능하다. 나는 기본으로 보이는 배지가 마음에 들어서 커스텀을 하지 않았다.
커스텀 완료 후 MARKDOWN란에서 코드를 복사하여 README.md에 넣는다.
아래는 기본 배지로 되어있는 예시 코드이다. 꼭 위 과정을 거치기 귀찮은 사람은 아래 코드에서 username만 본인의 계정이름을 넣으면 될 것이다! 만약 수정했는 데 배지가 나오지 않는 다면 위 과정을 거쳐주길 바랍니다..🥲
|
1
|
[](https://hits.seeyoufarm.com)
|
cs |
3. Followers
followers는 나를 팔로우하고 있는 사람의 수를 보여준다.
Shields.io 사이트로 이동한다. 이 사이트는 여러가지 배지들이 있다. 이 사이트에서 필요한 배지를 가져와서 사용하면 된다.
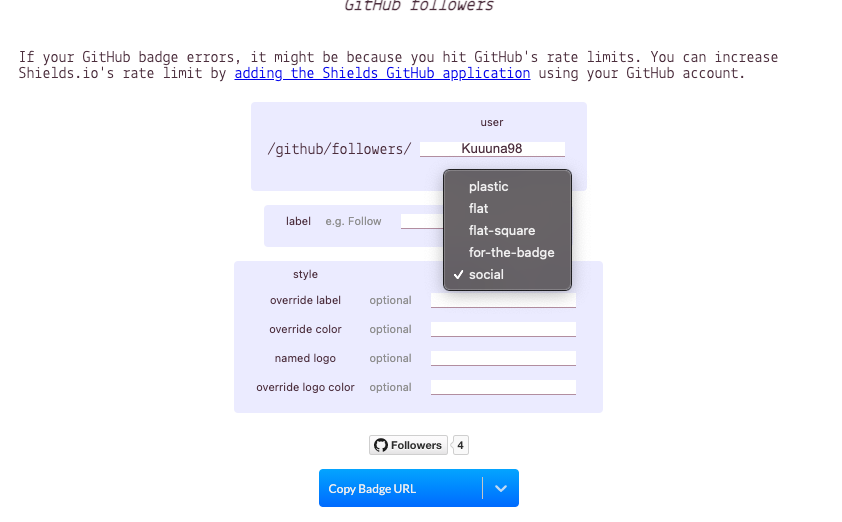
followers는 Social 카테고리에서 확인할 수 있다. followers를 클릭하면 아래와 같은 화면이 나온다.

user에 계정이름을 넣고 style을 자신이 원하는 것으로 선택 후 Copy Badge URL을 클릭하면 Markdown으로 코드가 복사가 된다. 이를 README.md에 넣는다.
아래는 social 배지로 되어있는 예시 코드이다. 꼭 위 과정을 거치기 귀찮은 사람은 아래 코드에서 username만 본인의 계정이름을 넣으면 될 것이다! 만약 수정했는 데 배지가 나오지 않는 다면 위 과정을 거쳐주길 바랍니다..🥲
|
1
|

|
cs |
4. 간단한 소개말
간단하게 나를 소개하는 말을 적었는데,
어떤 언어를 사용해 본 경험이 있고 어느 분야에 관심이 있는지를 표현하기 위해 적었다!
5. GitHub Stats
나의 github 다양한 활동 스탯을 알려준다. anuraghazra/github-readme-stats에 들어가보면 스탯을 표현하는 코드들이 다양하게 있다.

나는 스타, 커밋, PR 등의 통계를 내주는 카드를 사용하였다.
이것 뿐아니라 자신이 사용한 언어도 통계 내거나 일주일 통계를 내주는 것들도 있으니 다양한 카드를 확인해보며 자신에게 유용한 코드를 사용하는 것을 추천한다.
아래는 showing icons 카드로 되어있는 예시 코드이다. 꼭 위 과정을 거치기 귀찮은 사람은 아래 코드에서 username만 본인의 계정이름을 넣으면 될 것이다!
|
1
|

|
cs |
6. Pinned
리포지토리에는 Pinned가 원래 존재 했지만 이는 최대 6개까지만 설정할 수 있다.
그래서 이번 프로필을 만들면서 pinned를 만들어 보았다.
간단하게 앞에 사용한 언어와 뒤에는 프로젝트에 대한 간단한 설명과 함께 프로젝트 이름을 작성하였다.

대괄호안에 자신이 표현하고자 하는 글을 작성하고 대괄호를 닫는다.
그리고 닫은 대괄호 다음으로 소괄호를 열어 그 안에 프로젝트 리포지토리 주소를 넣고 소괄호를 닫는다.
아래는 예시 코드이다.
|
1
|
[[Java/Android Studio] Contributing to Nextcloud Android app](https://github.com/Kuuuna98/android)
|
cs |
7. Contacts

Shields.io 사이트로 이동한다. 아래로 내리면 your badge란이 있는 데, 여기서 뱃지를 만들 수 있다.
로고 아이콘은 simpleicons 사이트를 참고 하였다. 여기서 자신이 원하는 로고를 검색한다. 그러면 로고와 어울리는 색상을 알려준다.

|
1
|
[](mailto:xx@gmail.com)
|
cs |
gmail 배지를 예시로 보인다면 https://img.shields.io/badge를 기본으로 작성하고 뒤에 Message-Color를 입력한다. (Gmail-d14836)
'?'를 붙인 후 뒤에 스타일, 로고등을 커스텀하여 입력하면 된다.
이는 shields.io사이트에서 아래로 내리면 Styles란이 있는데, 여기를 확인하면 된다.
나는 각진 사각형 느낌을 원해서 flat-square를 사용하였다. 배지 색상을 빨간색으로 하여 로고색은 흰색으로 골랐다.
이제 이 배지를 클릭했을때 링크를 걸어줘야한다. gmail은 나에게 메일을 알려주는 것이 목적이므로 mailto태그를 사용하였다.
메일이 아닌 블로그일 경우 'link=http://uuna-k.tistory.com'처럼 사이트 주소를 넣으면 된다.
오늘은 프로필 꾸미기에 대해 설명을 했는데, 이게 꼭 정답은 아니다.
참고 사이트들에 나오는 코드 예시들을 잘 보면서 자신이 원하는 프로필을 작성하길 바란다.😊
'git' 카테고리의 다른 글
| [E] warning: LF will be replaced by CRLF (0) | 2021.01.13 |
|---|---|
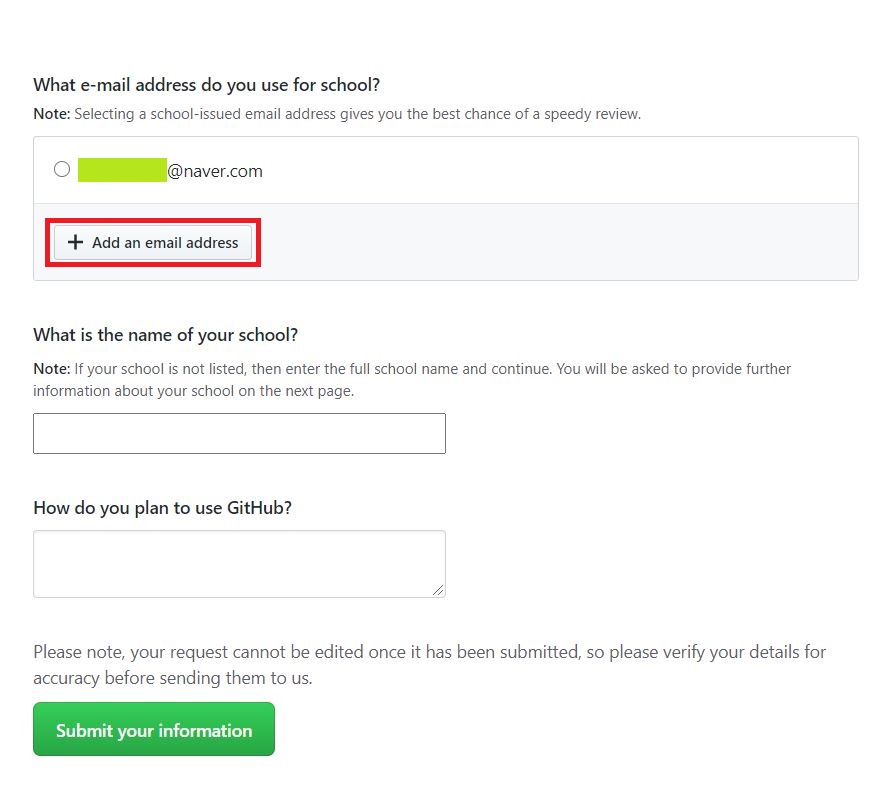
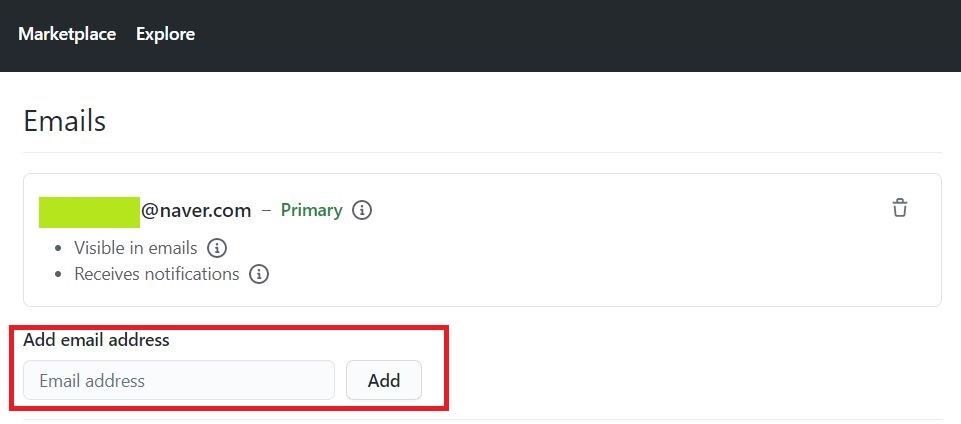
| 학생인증하고 GitHub Pro 버전 사용하기 (0) | 2021.01.11 |